Simple Widget Introduction¶
What are widgets?¶
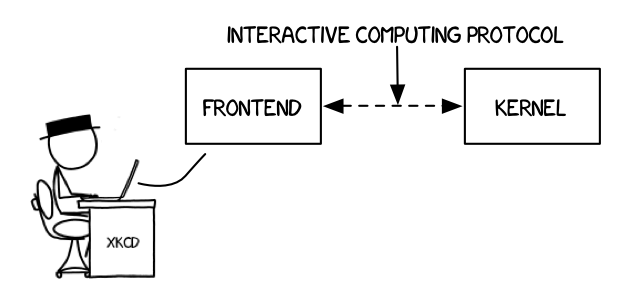
Widgets are elements that exist in both the front-end and the back-end.

What can they be used for?¶
You can use widgets to build interactive GUIs for your notebooks.
You can also use widgets to synchronize stateful and stateless information between Python and JavaScript.
Using widgets¶
To use the widget framework, you need to import ipywidgets.
from ipywidgets import *
repr¶
Widgets have their own display repr which allows them to be displayed using IPython's display framework. Constructing and returning an IntSlider automatically displays the widget (as seen below). Widgets are displayed inside the widget area, which sits between the code cell and output. You can hide all of the widgets in the widget area by clicking the grey x in the margin.
IntSlider()
display()¶
You can also explicitly display the widget using display(...).
from IPython.display import display
w = IntSlider()
display(w)
Multiple display() calls¶
If you display the same widget twice, the displayed instances in the front-end will remain in sync with each other.
display(w)
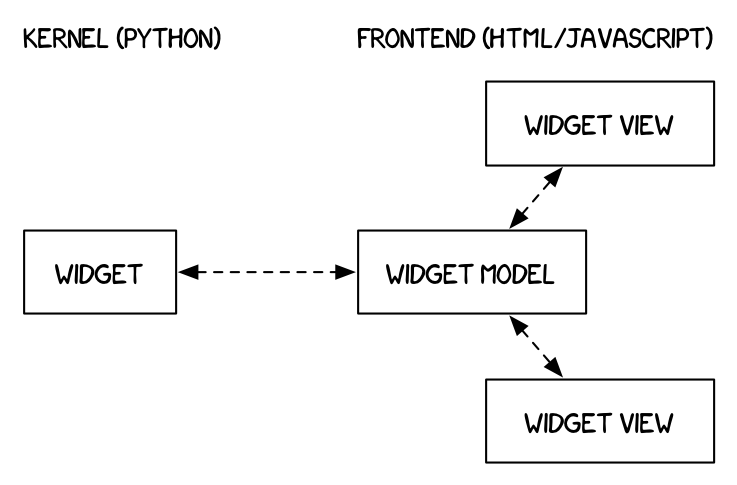
Why does displaying the same widget twice work?¶
Widgets are represented in the back-end by a single object. Each time a widget is displayed, a new representation of that same object is created in the front-end. These representations are called views.

Closing widgets¶
You can close a widget by calling its close() method.
display(w)
w.close()
Widget properties¶
All of the IPython widgets share a similar naming scheme. To read the value of a widget, you can query its value property.
w = IntSlider()
display(w)
w.value
Similarly, to set a widget's value, you can set its value property.
w.value = 100
Keys¶
In addition to value, most widgets share keys, description, disabled, and visible. To see the entire list of synchronized, stateful properties, of any specific widget, you can query the keys property.
w.keys
Shorthand for setting the initial values of widget properties¶
While creating a widget, you can set some or all of the initial values of that widget by defining them as keyword arguments in the widget's constructor (as seen below).
Text(value='Hello World!', disabled=True)
Linking two similar widgets¶
If you need to display the same value two different ways, you'll have to use two different widgets. Instead of attempting to manually synchronize the values of the two widgets, you can use the traitlet link function to link two properties together. Below, the values of three widgets are linked together.
from traitlets import link
a = FloatText()
b = FloatSlider()
c = FloatProgress()
display(a,b,c)
mylink = link((a, 'value'), (b, 'value'), (c, 'value'))
Unlinking widgets¶
Unlinking the widgets is simple. All you have to do is call .unlink on the link object.
mylink.unlink()