import panel as pn
import numpy as np
import holoviews as hv
pn.extension()
For a large variety of use cases we do not need complete control over the exact layout of each individual component on the page, as could be achieved with a custom template, we just want to achieve a more polished look and feel. For these cases Panel ships with a number of default templates, which are defined by declaring three main content areas on the page, which can be populated as desired:
header: The header area of the HTML pagesidebar: A collapsible sidebarmain: The main area of the applicationmodal: A modal area which can be opened and closed from Python
These three areas behave very similarly to other Panel layout components and have list-like semantics. This means we can easily append new components into these areas. Unlike other layout components however, the contents of the areas is fixed once rendered. If you need a dynamic layout you should therefore insert a regular Panel layout component (e.g. a Column or Row) and modify it in place once added to one of the content areas.
Templates can allow for us to quickly and easily create web apps for displaying our data. Panel comes with a default Template, and includes multiple Templates that extend the default which add some customization for a better display.
Parameters:¶
In addition to the four different areas we can populate, the FastListTemplate also provide additional parameters:
busy_indicator(BooleanIndicator): Visual indicator of application busy state.header_background(str): Optional header background color override.header_color(str): Optional header text color override.favicon(str): URI of favicon to add to the document head (if local file, favicon is base64 encoded as URI).logo(str): URI of logo to add to the header (if local file, logo is base64 encoded as URI).theme(Theme): A Theme class (available inpanel.template. One ofDefaultThemeorDarkTheme).- For convenience you can provide "default" or "dark" string to the constructor.
- If you add
?theme=defaultor?theme=darkin the url this will set the theme unless explicitly declared
site(str): The name of the site. Will be shown in the header and link to the root (/) of the site. Default is '', i.e. not shown.title(str): A title to show in the header. Also added to the document head meta settings and as the browser tab title.main_max_width(str): The maximum width of the main area. For example '800px' or '80%'. If the string is '' (default) no max width is set.sidebar_footer(str): Can be used to insert additional HTML. For example a menu, some additional info, links etc.enable_theme_toggle(boolean): IfTruea switch to toggle the Theme is shown. Default isTrue.config(TemplateConfig): Contains configuration options similar topn.configbut applied to the current Template only. (Currently onlycss_filesis supported)
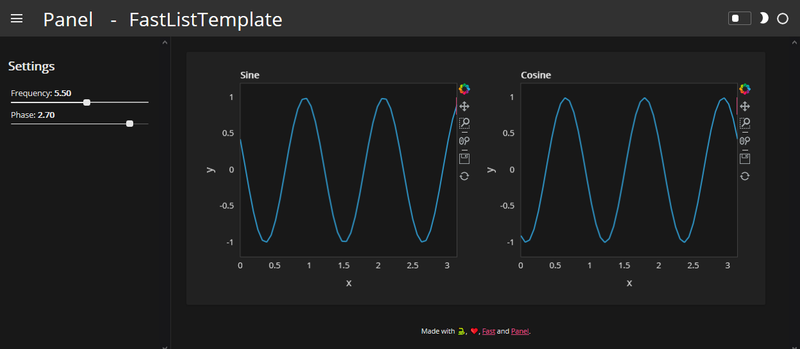
In this case we are using the FastListTemplate, built using the Fast.design framework. Here is an example of how you can set up a display using this template:
template = pn.template.FastListTemplate(title='FastListTemplate')
pn.config.sizing_mode = 'stretch_width'
xs = np.linspace(0, np.pi)
freq = pn.widgets.FloatSlider(name="Frequency", start=0, end=10, value=2)
phase = pn.widgets.FloatSlider(name="Phase", start=0, end=np.pi)
@pn.depends(freq=freq, phase=phase)
def sine(freq, phase):
return hv.Curve((xs, np.sin(xs*freq+phase))).opts(
responsive=True, min_height=400, title="Sine")
@pn.depends(freq=freq, phase=phase)
def cosine(freq, phase):
return hv.Curve((xs, np.cos(xs*freq+phase))).opts(
responsive=True, min_height=400, title="Cosine")
template.sidebar.append(pn.pane.Markdown("## Settings"))
template.sidebar.append(freq)
template.sidebar.append(phase)
template.main.append(hv.DynamicMap(sine),)
template.main.append(hv.DynamicMap(cosine))
template.servable();
FastListTemplate with DefaultTheme

FastListTemplate with DarkTheme

The app can be displayed within the notebook by using .servable(), or rendered in another tab by replacing it with .show().
Themes can be added using the optional keyword argument theme. This template comes with a DarkTheme and a DefaultTheme, which can be set via FastlistTemplate(theme=DarkTheme). If no theme is set, then DefaultTheme will be applied.
It should be noted this template currently does not render correctly in a notebook, and for the best performance the should ideally be deployed to a server.